Sneak Peek: Enhanced Bookmarks!
With Jacksmith: Weapons and Warriors, we’ve focused on bringing the classic game over to Steam, optimizing the gameplay and graphics for widescreen and full-screen play at higher resolutions. While the game itself will feel familiar to fans who played the original on the web, we’ve also been adding some quality-of-life improvements to make this the best way to play the game. Today, we wanted to talk about one of the most noticeable improvements: Enhanced Bookmarks!

For anyone that might not be familiar with the original game, as you play you’ll earn parts and recipes for special Epic Weapons, which you can then build for local soldiers to improve their chances in battle.
To keep track of which components were used in Epic Weapons, the original game used a Bookmark system so you could see which parts to use as you’re building (or which you want to save for an Epic Weapon later.) We’ve made a handful of improvements to how these Bookmarks work in Jacksmith: Weapons and Warriors, so let’s see what’s changed this time:
Color-Coded Bookmarks
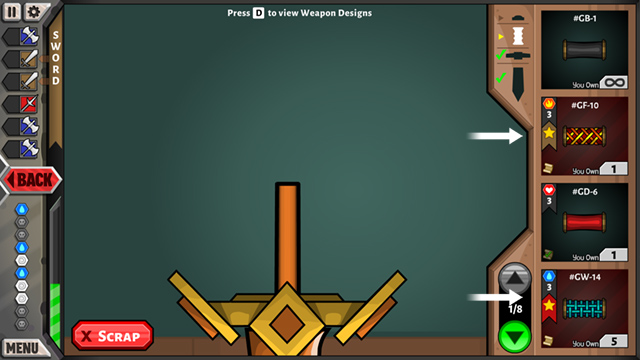
Bookmarks on the parts in your inventory are now color-coded for each recipe’s weapon type, matching the ribbon color you see on each Station as you’re working. This is especially helpful if you’ve bookmarked multiple Designs, making it easier to see whether a Grip was bookmarked for a Pike (in red), or if it was bookmarked for the Sword you’re building (in brown). In the example below, when you’re building a Sword, you’ll also see that bookmarked parts for Sword Designs will appear at the top of the list of parts.

Bookmarks on Metals and Molds
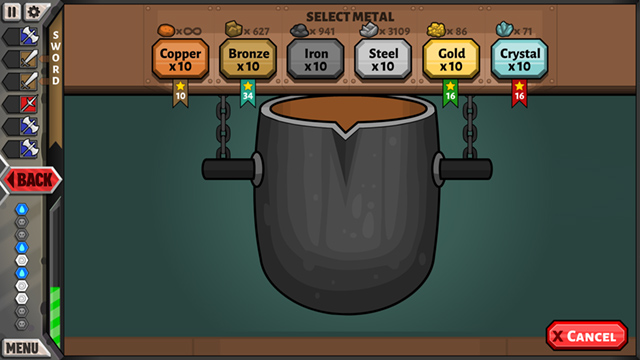
In the original game, bookmark ribbons only appeared on unique parts in your inventory. In Jacksmith: Weapons and Warriors, we’ve also added the color-coded bookmark ribbons to Weapon Molds and the Metal Ores in the Forge, so it’s easier to follow through the entire process of making one of your special Epic Weapons, and you won’t have to keep returning to the Designs menu to remember what you’re making. The ribbons on Metal Ores will also show you how much is needed for bookmarked Designs, so you don’t accidentally use up all of your Crystal before making that bookmarked Epic Pike!

Recipe Labels
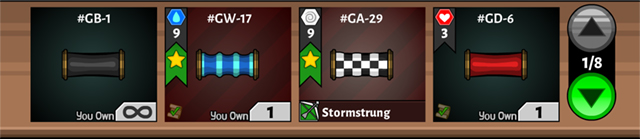
If you’ve bookmarked multiple Designs for the same type of weapon, there’s a helpful way to keep track of your bookmarks for this too! When you move your mouse over a part, a label will appear showing the bookmarked Design which includes that part. So now you don’t need to wonder whether that Grip is bookmarked for the Stormstrung or the Poseidon Bow! Weapon Molds will also show a label for the Design using it, and the Forge will show a list of weapons that use each Metal Ore when you roll over each bookmark ribbon.

Design Icons
In the original Jacksmith, the only way to keep track of parts you were saving for a future Epic Weapon was to just Bookmark that Design Recipe, so you could see the bookmark ribbons in your inventory for each part as a reminder. In Jacksmith: Weapons and Warriors, we’ve added a new icon in the corner of each part in your inventory, which lets you know if that part is used in any of your collected Epic Weapon Designs, without having to bookmark anything. Now you can just check the icons to decide whether you want to use a part, or save it for later. The icon will also switch to showing a checkmark if it’s only used in Designs that you’ve already built in the past, in case you only want to hang on to parts for new Designs.
![]()
You can head over to the game’s page on Steam now to view more information, trailer, and screenshots before the release, and most importantly, add it to your Wishlist on Steam so you don’t miss the launch! Adding it to your Wishlist doesn’t cost anything, and when the game launches on Steam you’ll receive an email letting you know about the release! Click below to view the Steam page, and click the green “Wishlist on Steam” button below to add it to your Wishlist:
Stay tuned for more Sneak Peeks of Jacksmith: Weapons and Warriors!