Flipline Rewind: Papa’s Mocharia To Go!

Today, we’re taking a look back at the development of our first game made exclusively for mobile: Papa’s Mocharia To Go! With Flash Player coming to an end in 2020, this would be the first app we created that didn’t also have a web version. Read on to learn about the unique challenges we faced while adapting coffee into a Gameria!
Reviving the Coffee Concept
Back in 2011, after the launch of Papa’s Taco Mia, we initially planned our next project to be coffee-themed. We began brainstorming and creating artwork, but regular coffee drinks, with their simple brown appearance, felt uninspiring and boring. The idea was eventually shelved in favor of the bright and colorful Papa’s Freezeria. However, we kept the coffee concept in the back of our minds, hoping one day we could find a way to make it visually exciting. Nearly a decade later, fueled by fan requests, we decided it was finally time to bring coffee into the Papa Louie universe.

Finding the Perfect Coffee Drink
We spent a lot of time researching different coffee drinks and the preparation for each, trying to find something we could distill into a cohesive game with classic Gameria mechanics. We explored drinks like cappuccinos, lattes, macchiatos, drip and pour-over coffee, frappes, and cold brews. At one point we considered a game where you could make ALL of these drinks, but it seemed overwhelming to try to tackle so many different build processes in the same game. We needed something both visually and mechanically interesting, and that’s when we chose the layered latte (or latte macchiato) as the perfect focus for our game, now branded as a Papaccino!
Making Layered Lattes
Once we chose the layered latte, we had to figure out how to translate its preparation into game mechanics and stations.

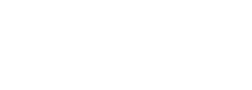
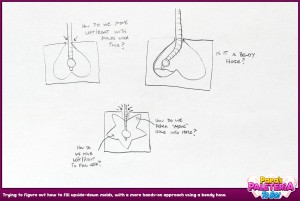
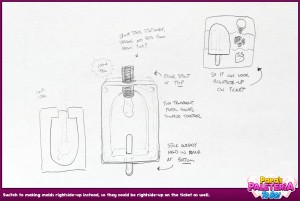
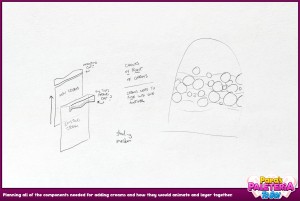
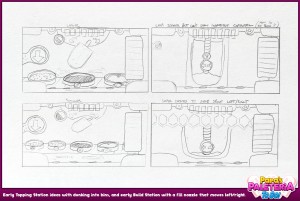
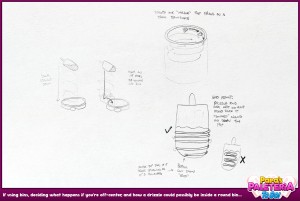
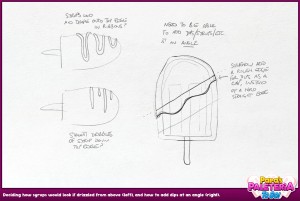
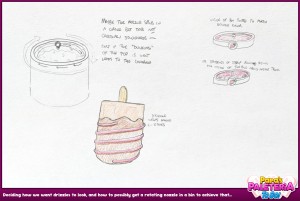
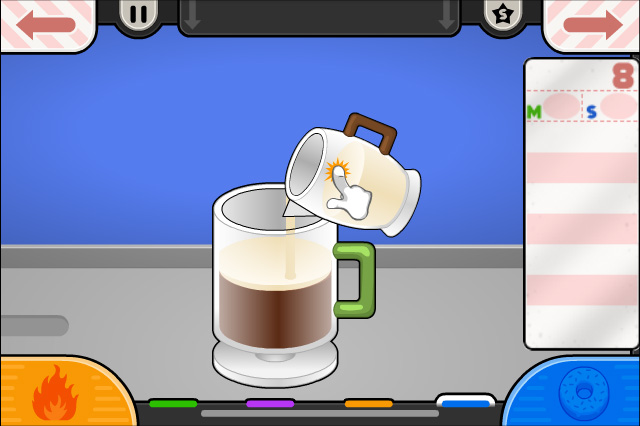
An early idea started with a Prep Station where you’d prepare an empty cup, add flavor pumps, and choose a milk to froth later. Later on we scrapped this idea, and considered a Brew Station just for espresso and a separate Moo Station for steaming and frothing milk as two separate steps. We also experimented with various ways to add espresso and milk to the cup at the Build Station, including an early concept where you would drag and slowly tip the ingredients into the cup, similar to the molten metal in Jacksmith. Ultimately, we opted for changing the controls of the Pour Button for the espresso and milk, where you hold it down and carefully watch the meter as you pour.
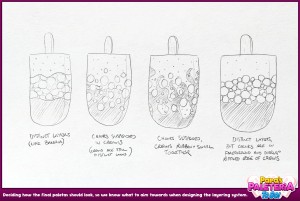
We spent a lot of time fine-tuning how the lattes should look, particularly the visual effects of milk and coffee mixing together. We also wanted to highlight colorful syrups and powders, experimenting with how they would look when mixing with the liquids. This stage involved far more iterations than usual, as we worked to find the right look, and then had to actually make it function in the game!

One of our main goals was ensuring the lattes didn’t resemble the Freezeria concrete sundaes too much. Instead of piling on whipped cream, we decided on dropping a dollop of cream instead. We also avoided heavy toppings that could sink into the liquid, opting instead for drizzles and light shakers that could be expected to float on the foam of the drinks. Once we decided to craft cannoli as well, this worked perfectly to keep the same creams and shakers for filling and decorating the cannoli.
Last-Minute Changes to the Build Station
In the early stages of development, the Build Station worked a bit differently for selecting the coffee and milk for each drink. You’d first see the espressos you’d prepared, with only the left slot on the station open. You would place the coffee in the left slot, and then the right slot would open and the prepared milks would appear separately, allowing you to place the milk on the right. It remained this way for months, until we started early playtesting and were getting confused with how the station related to the order tickets.
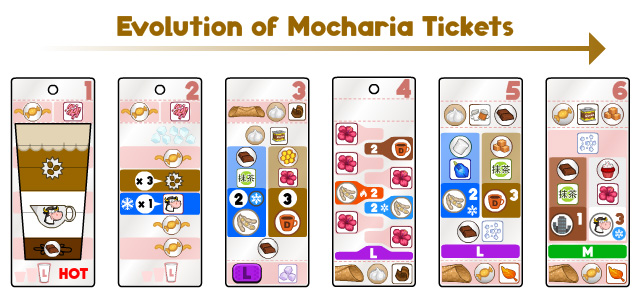
The order tickets for Mocharia showed the first ingredient to add (either espresso or milk) in the left column, and the other in the right column. This created a confusing situation when customers ordered milk first: The milk was on the left side of the ticket, but on the right side of the Build Station, making the process feel backwards.
Despite being deep into development, we decided to overhaul the Build Station. We combined the espresso and milk tumblers into one single group, allowing players to freely drag either ingredient into the left or right slots based on what the ticket showed. This change made it easier to keep track of the orders and align the gameplay with the tickets.

Working From Home
The COVID-19 pandemic struck just as we were finishing Papa’s Sushiria To Go, which sent us both home to work separately while finishing the app. Thankfully we had already finished planning Papa’s Pastaria To Go and had most of the assets ready before the shutdown, so it was still manageable to follow up with that app from our homes.
With Mocharia though, this would be our first time developing a game where we weren’t working side-by-side in the office together. On top of the stress and uncertainty in the early days of the pandemic, this brought a lot of new challenges to the process. All of the planning and brainstorming was done by email and shared documents, sending ideas and mockups back and forth while trying to find a new groove with work and with our lives in general. Thankfully we adapted and found a new rhythm, ultimately bringing coffee into the world of Papa Louie’s restaurants.
Score Details Finally Added
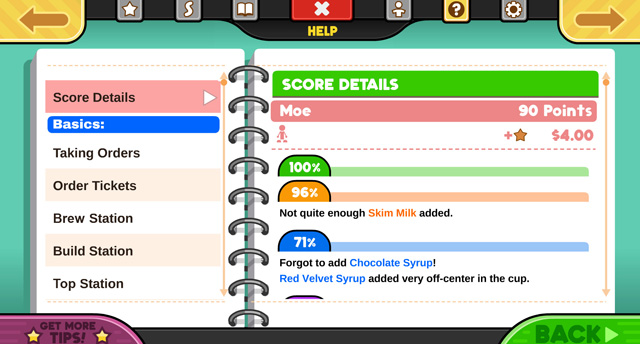
One of the most frustrating aspects of the Gamerias has always been making a mistake with an order and receiving a low score, only to be left clueless about what went wrong. Did you accidentally serve someone the wrong order, or did you mess up an ingredient? We had long wanted to add a feature that would explain why you received a poor score, but the task seemed so overwhelming that we kept putting it off. However, with this brand-new game, we felt it was finally time to tackle it.
The games have always known when you made an error, but explaining it in a way that’s clear to the player was the real challenge. We experimented with several methods to summarize mistakes and figured out how to prioritize the information in the Score Details. Every scoring system in the game had to be revamped to support the generation of these player-friendly explanations, but after much effort, the system finally came together. Now that Score Details are a part of newer games, it’s hard to imagine how we managed without them for so long!

Conclusion
The development of Papa’s Mocharia To Go presented many unique challenges. As the first app without an existing web game and fan base, we weren’t sure if it would succeed or attract an audience. Fortunately, the game became a hit, demonstrating that Papa’s Gamerias could thrive even in a world without Flash Player.
Papa’s Mocharia To Go! is available on iOS and Android!