
Hey Everyone!
As we approach 2026, we’re gearing up to celebrate 20 amazing years of Papa Louie and his iconic customers who have shaped this beloved universe.
This week, we’re shining the spotlight on Timm, who made his debut in the classic 2006 game Papa Louie: When Pizzas Attack! To celebrate our favorite pie guy, we have created two new looks for him: the dazzling Golden Outfit and the nostalgic Spirit of ’06 Outfit!



Hey Everyone!
 Welcome back to Wendy’s Wheels! Here we showcase the amazing karts created by Wendy at the Greasy Gear Garage in Maple Mountain.
Welcome back to Wendy’s Wheels! Here we showcase the amazing karts created by Wendy at the Greasy Gear Garage in Maple Mountain.
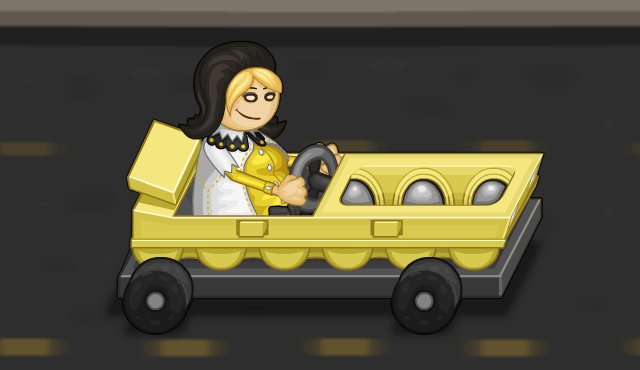
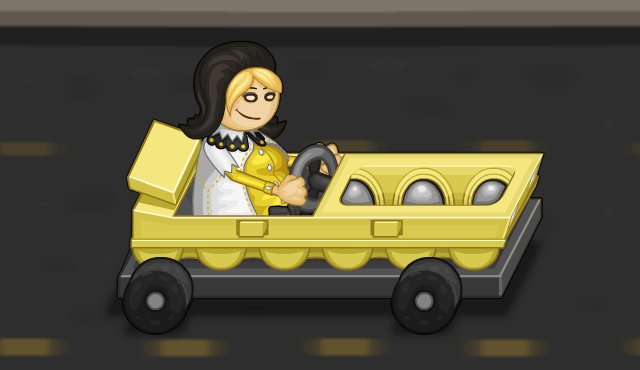
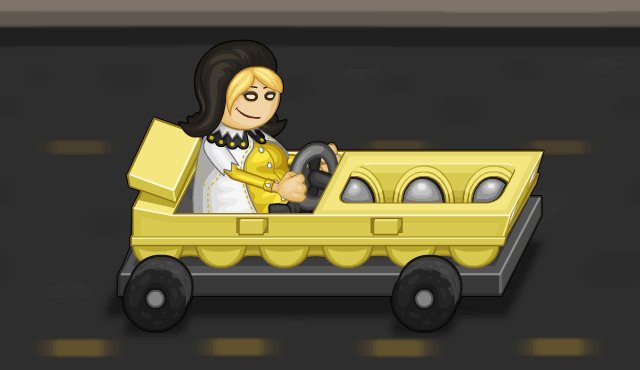
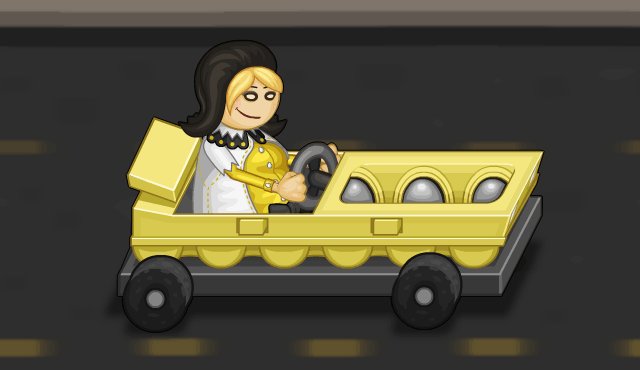
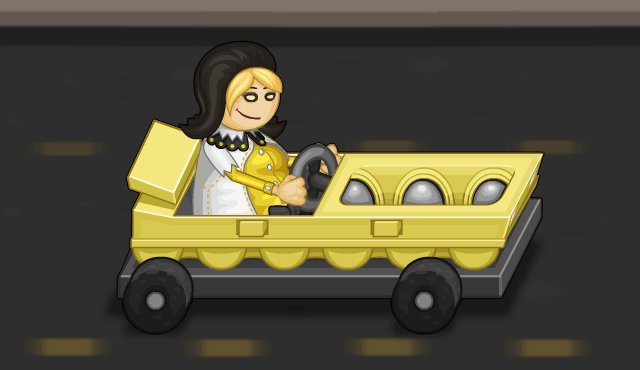
This week’s exhibit is a custom kart created for Emmlette called… The Egg Karton. The kart is a delicate longbill design with shock absorbing padding throughout. Emmlette envisioned the kart to resemble a giant carton of eggs—a playful yet practical reminder for drivers to exercise caution around her. True to her unique design, she uses the kart to transport eggs to farmers’ markets, while the engine’s warmth keeps the onboard incubator perfectly cozy.



Hey Everyone!
As we approach 2026, we’re gearing up to celebrate 20 amazing years of Papa Louie and his iconic customers who have shaped this beloved universe.
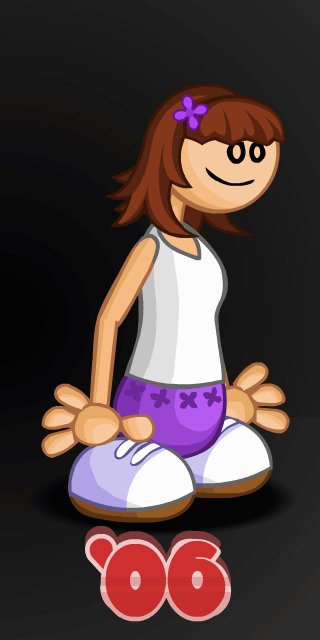
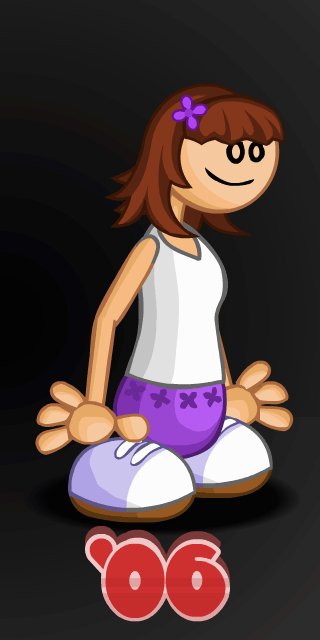
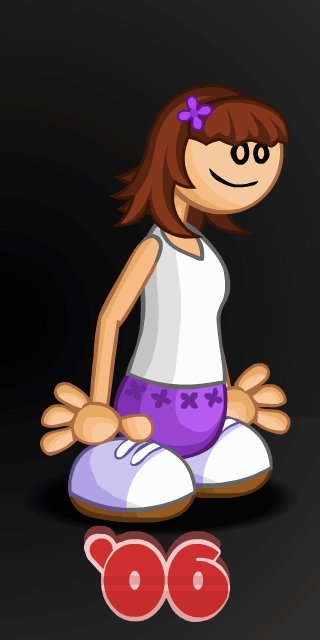
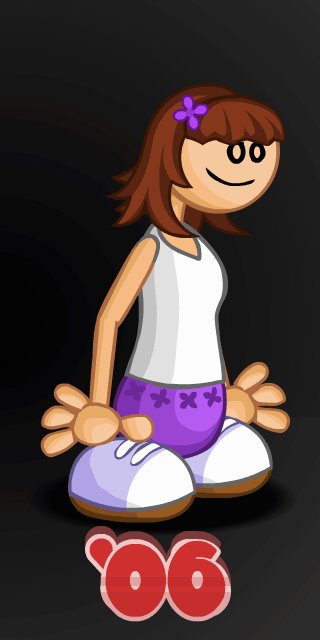
This week, we’re shining the spotlight on Penny, who made her debut in the classic 2006 game Papa Louie: When Pizzas Attack! To celebrate our favorite Freezeria chef, we have created two new looks for her: the dazzling Golden Outfit and the nostalgic Spirit of ’06 Outfit!







 Welcome back to Wendy’s Wheels! Here we showcase the amazing karts created by Wendy at the Greasy Gear Garage in Maple Mountain.
Welcome back to Wendy’s Wheels! Here we showcase the amazing karts created by Wendy at the Greasy Gear Garage in Maple Mountain.